Optimizing Performance in React Native Apps: Best Practices for Enterprise-Scale Applications

Introduction
In the realm of mobile development, performance is a critical factor that can make or break an application, especially for large-scale apps serving millions of users. As mobile usage continues to surge, optimizing performance in React Native applications has become a vital skill for developers working with enterprise-level organizations. This article delves into twelve essential techniques for enhancing the performance of React Native apps, drawing on my experience with growth startups and multi-billion-dollar organizations. These strategies are not just theoretical; they are practical, actionable steps that have been proven to enhance the efficiency and responsiveness of high-demand applications.
Whether you're dealing with complex state management, heavy animations, or extensive data handling, the performance of your React Native app can be significantly improved with the right approach. From optimizing component re-renders and leveraging the Hermes engine to efficient state management and reducing JavaScript thread load, each technique is designed to address common performance bottlenecks in large-scale applications. By implementing these best practices, you can ensure that your React Native applications deliver a seamless, high-quality user experience, even under the most demanding conditions. This article aims to equip you with the knowledge and tools needed to excel in optimizing React Native performance, showcasing your expertise and commitment to building robust, high-performing mobile applications.
1. Optimize Rendering and Component Re-renders
In React Native, excessive re-renders can lead to performance bottlenecks, especially in complex applications. Components can re-render unnecessarily due to state or prop changes that don’t affect them directly. To mitigate this, use React.memo to prevent re-renders of functional components that receive the same props. Similarly, PureComponent can be used for class components to achieve the same effect. Additionally, hooks like useMemo and useCallback help by memoizing values and functions, ensuring that they are only recomputed when their dependencies change. This reduces the computational load and improves app responsiveness.
Example: Using React.memo
const MyComponent = React.memo((props) => {
// component logic
});Example: Using useMemo and useCallback
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
const memoizedCallback = useCallback(() => {
doSomething(a, b);
}, [a, b]);2. Use Hermes Engine
Hermes is an open-source JavaScript engine optimized for running React Native on Android. Enabling Hermes can significantly improve your app’s performance by reducing memory usage, decreasing load time, and improving overall execution speed. Hermes achieves this by ahead-of-time compiling JavaScript into efficient bytecode. To enable Hermes, simply modify the android/app/build.gradle file. Despite its benefits, it’s crucial to test your application thoroughly after enabling Hermes to ensure compatibility and identify any potential issues.
Enable Hermes in android/app/build.gradle
project.ext.react = [
enableHermes: true, // Enable Hermes
]3. Efficient State Management
Managing state efficiently is crucial for performance in React Native applications. Prop drilling, where props are passed through many levels of components, can lead to performance issues and make the codebase hard to maintain. State management libraries like Redux, Recoil, or the Context API can help manage the state more effectively. By centralizing state management, you reduce unnecessary re-renders and make the code easier to manage. It’s essential to choose the right state management tool that fits the complexity of your application to avoid adding unnecessary overhead.
Example: Using Context API
const MyContext = React.createContext();
const MyProvider = ({ children }) => {
const [state, setState] = useState(initialState);
return (
<MyContext.Provider value={{ state, setState }}>
{children}
</MyContext.Provider>
);
};4. Optimize Image Loading
Images can be a significant source of performance problems in mobile apps. Loading large images or multiple images simultaneously can slow down your app and lead to a poor user experience. Using libraries like react-native-fast-image can help by providing optimized image loading and caching mechanisms. This library is designed to handle images more efficiently by leveraging native libraries to improve performance. By using such libraries, you can ensure that images load faster and consume less memory, leading to a smoother user experience.
Example: Using FastImage
import FastImage from 'react-native-fast-image';
<FastImage
style={{ width: 200, height: 200 }}
source={{
uri: 'https://example.com/image.jpg',
priority: FastImage.priority.high,
}}
resizeMode={FastImage.resizeMode.contain}
/>5. Reduce JavaScript Thread Load
Heavy computations on the JavaScript thread can lead to janky animations and slow interactions. Offloading heavy computations to native modules or background threads can help maintain smooth UI performance. Libraries like react-native-reanimated allow animations to be run on the native thread, reducing the load on the JavaScript thread. Similarly, react-native-threads can be used to run heavy computations in the background. This separation of concerns ensures that the main thread remains responsive and provides a better user experience.
Example: Using Reanimated for Animations
import Animated, { Easing } from 'react-native-reanimated';
const animation = new Animated.Value(0);
Animated.timing(animation, {
toValue: 1,
duration: 500,
easing: Easing.inOut(Easing.ease),
}).start();6. Minimize Bridge Traffic
The React Native bridge facilitates communication between JavaScript and native code. However, excessive bridge traffic can slow down your app. To minimize this, reduce the amount of data passed between JavaScript and native code and use batched updates. For instance, instead of sending multiple small updates, batch them into a single update. This reduces the frequency of communication and helps maintain performance. Tools like UIManager.setLayoutAnimationEnabledExperimental can help batch updates to the UI, reducing the load on the bridge.
Example: Batched Bridge Updates
UIManager.setLayoutAnimationEnabledExperimental && UIManager.setLayoutAnimationEnabledExperimental(true);7. Optimize List Rendering
Rendering large lists efficiently is crucial for performance in mobile applications. React Native’s FlatList and SectionList components are optimized for rendering large lists by reusing views that are no longer visible. This reduces the memory footprint and improves scroll performance. These components also provide features like lazy loading and item recycling, which further enhance performance. By using these components instead of manually rendering lists, you can ensure that your app remains responsive even with large datasets.
Example: Using FlatList
<FlatList
data={data}
renderItem={renderItem}
keyExtractor={(item) => item.id}
getItemLayout={(data, index) => (
{ length: ITEM_HEIGHT, offset: ITEM_HEIGHT * index, index }
)}
/>8. Use Proguard and R8
Proguard and R8 are tools for code optimization and obfuscation in Android apps. Enabling these tools in your React Native project can help reduce the APK size and remove unused code, which in turn improves performance. Proguard shrinks and obfuscates the code, making it harder to reverse-engineer and improving security. R8 is a more advanced version of Proguard that also includes additional optimizations. Enabling these tools involves modifying the android/app/build.gradle file and ensuring that your code and dependencies are compatible.
Enable Proguard and R8 in android/app/build.gradle
android {
buildTypes {
release {
minifyEnabled true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}9. Code Splitting and Lazy Loading
Code splitting and lazy loading can significantly improve the performance of your React Native app by loading only the necessary code when it’s needed. This reduces the initial load time and memory usage. Tools like React.lazy and Suspense enable you to split your code and load components lazily. For example, you can split your app into multiple bundles and load each bundle on demand. This approach ensures that your app remains responsive and performant, especially during the initial load.
Example: Using React.lazy and Suspense
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<Suspense fallback={<div>Loading...</div>}>
<OtherComponent />
</Suspense>
);
}10. Memory Management
Efficient memory management is crucial to prevent memory leaks and ensure smooth performance. Memory leaks can occur when references to objects that are no longer needed are retained, leading to increased memory usage and potential crashes. Tools like Xcode Instruments and Android Studio Profiler can help identify and fix memory leaks. Best practices include cleaning up timers, event listeners, and other resources in componentWillUnmount or using the useEffect cleanup function. By managing memory efficiently, you can ensure that your app remains stable and performant.
Avoid Memory Leaks
useEffect(() => {
const interval = setInterval(() => {
// do something
}, 1000);
return () => clearInterval(interval);
}, []);11. Optimize Network Requests
Network requests can significantly impact the performance of your React Native app. Using Axios with caching mechanisms can help reduce the number of network requests and improve performance. Batch requests where possible and ensure that you handle errors gracefully. Implementing offline support and using background syncing can also improve the user experience. By optimizing network requests, you ensure that your app remains responsive even with poor network conditions.
Example: Using Axios with Cache
import axios from 'axios';
import { setupCache } from 'axios-cache-adapter';
// Create `axios` instance with `axios-cache-adapter`
const cache = setupCache({
maxAge: 15 * 60 * 1000
});
const api = axios.create({
adapter: cache.adapter
});12. Profiling and Monitoring
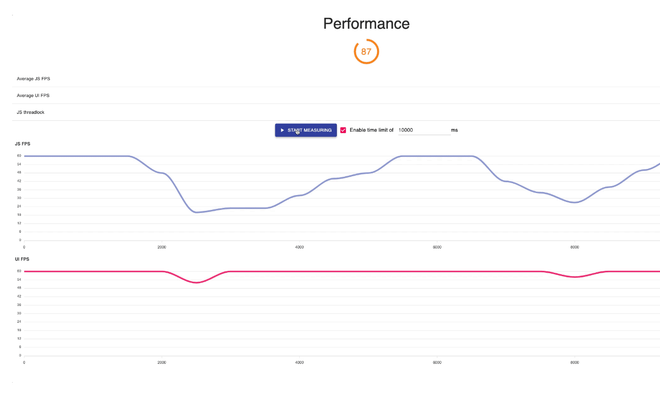
Profiling and monitoring your app’s performance is essential to identify bottlenecks and optimize them. Tools like Sentry, Reassure, and Flashlight can help monitor performance issues in real-time. These tools provide detailed insights into your app’s performance, including metrics like frame rates, memory usage, and network latency. By regularly profiling and monitoring your app, you can proactively identify and address performance issues, ensuring a smooth user experience.
Example: Using Sentry for Performance Monitoring
import * as Sentry from '@sentry/react-native';
Sentry.init({
dsn: 'YOUR_DSN_HERE',
tracesSampleRate: 1.0,
});By implementing these techniques, you can significantly improve the performance of your React Native applications, leading to a smoother and more responsive user experience.
Conclusion
Optimizing the performance of React Native applications is not just a technical necessity but a competitive advantage, particularly for large-scale enterprises with millions of active users. By implementing these twelve strategies, developers can ensure that their apps run smoothly, provide a seamless user experience, and maintain high standards of efficiency and responsiveness. Each technique, from reducing component re-renders to utilizing the Hermes engine, plays a crucial role in minimizing latency, conserving resources, and enhancing the overall functionality of the application.
Incorporating these best practices into your development workflow will not only improve the performance of your current projects but also equip you with the skills and knowledge to tackle future challenges with confidence. As the demand for high-performing mobile applications continues to grow, being adept at optimizing React Native performance will position you as a valuable asset in any development team. By staying updated with the latest advancements and continuously refining your approach, you can ensure that your applications remain at the forefront of innovation and user satisfaction.
